JavaScript. Уровень 2. Расширенные возможности (2014)
10.01.2015

На занятиях курса «jаvascript. Уровень 2. Расширенные возможности» Вы овладеете навыками профессионального написания и использования jаvascript-скриптов на сайте. Вы будете понимать принципы взаимодействия jаvascript и HTML, узнаете основные приемы получения кроссбраузерного кода.
Моментальный отклик страницы сайта на любое необходимое действие пользователя — основа успешности любого сайта и большой плюс к конкурентоспособности любого веб-проекта. Клиентский jаvascript позволяет выполнять множество функций, повышающих качество взаимодействия сайта с клиентом.
Уверенное владение этим языком позволит Вам создавать гибкие интерактивные сайты. По окончании курса Вы получите навыки написания jаvascript-кода для сайтов, сформируете понимание взаимодействия jаvascript и HTML, освоите основные приемы получения кроссбраузерного кода.
По окончании курса Вы будете уметь:
- Понимать возможности jаvascript в среде веб-браузеров
- Управлять браузерами и элементами HTML-страниц с помощью jаvascript
Автор: Игорь Олегович Борисов
Жанр: Программирование
Продолжительность: 08:43:36
Качество видео: PCRec
Видеокодек: AVC
Битрейт видео: ~110 - 118 kb/s
Размер кадра: 1280x960
Аудиокодек: AAC
Битрейт аудио: 56 kb/s (CBR), 2 Ch, 44100 Hz
Доп. материалы: Есть
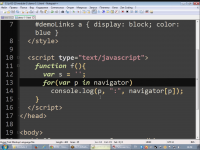
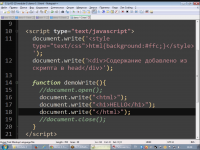
Модуль 1. Объектная модель браузера
Модуль 2. Использование элементов HTML
Модуль 3. Объектная модель документа: DOM
Модуль 4. События и их обработка
- Объектная модель браузера
- Объект Window
- Объект Navigator
- Объект Screen
- Объект History
- Объект Location
- Объект Document
- HTML-коллекции
- Практикум: Практическое использование объектов браузера
Модуль 2. Использование элементов HTML
- Свойства и методы элемента Form
- Свойства и методы элемента Input
- Свойства и методы элемента TextArea
- Свойства и методы элемента Select
- Свойства и методы элемента Option
- Свойства и методы элемента Image
- Свойства и методы элемента Table
- Практикум: Практическое использование элементов HTML
Модуль 3. Объектная модель документа: DOM
- Document Object Model (DOM)
- Типы узлов
- Связи между объектами
- Свойства и методы интерфейса Node
- Свойства и методы интерфейса Element
- Свойства и методы интерфейса Document
- Нестандартные свойства и методы HTML-элементов
- Свойства и методы коллекции styleSheets
- Практикум: Использование объектной модели документа
Модуль 4. События и их обработка
- Список событий
- Модели событий
- Назначение обработчиков событий
- Работа с обработчиками событий
- Получение ссылки на событие
- Отмена действий по умолчанию
- Кроссбраузерные свойства события
- Получение ссылки на элемент
- Использование фазы всплытия событий
- Отмена всплытия события
- Практикум: Использование разных моделей событий
Скачать обучающий видеокурс (628.54 MB):
Похожие новости
- iFileX 1.3.1
- Media Pro 1.5.0 для Mac
- Color Picker 2.3
- Torchlight II v. 1.25.5.3 (2015)
- Rainbow 1.16
- Wondershare MobileGo for Android 1.2.0
- Planets - Live Wallpaper 1.1
- Shadowrun: Hong Kong (2015)
- Templates for Pages 5.2
- HoudahGeo 5.1.0
- Vivaldi 2.0
- Chip №11 (ноябрь 2015) Россия
- PhotoMarks 3.0
- Video to GIF Maker 1.0.53
- Shelter 2 v.1.0
- BBEdit 10.5.12
- Schwartz 1.8
- iRip 2.1.8
- Blackguards 2 (2015)
- u-he Zebra 2.5.2 - лучший VST синтезатор