HTML5: Графика и Анимация с Canvas
13.03.2015

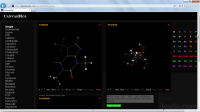
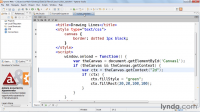
Одно из самых интересных дополнений в HTML5 предлагает дизайнерам возможность создавать графику непосредственно в браузере, область рисования, известная как Canvas. В этом курсе, автор Джо Марини объясняет нам технические концепции, лежащие в Canvas и показывает, как выполнять операции рисования непосредственно на веб-странице. Курс охватывает отрисовку элементарных и сложных форм, установка цвета и стили, добавлять тени, шаблоны и градиенты, более продвинутые методы, такие как масштабирование, вращение и объектов композитинга, и, как включить элементы Холст в режиме слайд-шоу и анимации.
Темы курса:
- Понимание различий между Canvas и SVG Graphics
- Рисование фигур
- Рисование дуги и пути
- Обработка текст
- Использование отсечения путей
- Нанесение изображений и видео
- Преобразование объектов с помощью тега "translate"
- Манипулирование необработанные пиксели
- Применяя пользовательский преобразование
- Создание анимации или контроль слайд-шоу с Canvas
Производство: Lynda.com
Жанр: Программирование, HTML5
Продолжительность: 03:07:00
Качество видео: PCRec
Видеокодек: AVC
Битрейт видео: ~287 kb/s 29,970 FPS
Размер кадра: 960 x 540
Аудиокодек: AAC 2.0
Битрейт аудио: 113 kb/s (CBR), 2 Ch, 44100 Hz
Скачать обучающий видеокурс (396.06 MB):
Похожие новости
- Timerik 1.3
- oneSafe 1.5.2 - менеджер паролей
- Legends of Aethereus (2014)
- Pinegrow Web Designer 2.91
- Proxie: HTTP debugging proxy 2.4.1
- Съёмка города в режимное время: интенсив (2015)
- Capturer 0.5
- HardwareGrowler 1.3.2
- QuickBooks Pro 2015 v16.0.4 R5 для Mac
- Movist 1.4.2
- CollageIt Pro 2.1.3 для Mac OS X
- SkyLab Studio 2.4
- TurboCAD Mac Pro 8.0 Build 1137 для Mac
- PhotoTangler 2.1
- LinPlug.SaxLab.v.2.1.1 - RTAS, AU, VST2
- Art Text 2.5
- HDR Darkroom 3 v1.1.3 - cоздаем эффектные HDR-фотографии
- ExactScan Pro 2.19 (Mac OSX)
- Hard West (2015)
- VeBest Icon Groups 2.0.4