HTML и CSS. Уровень 1. Создание сайтов по стандартам W3C (2014)
11.01.2015

HTML и CSS — основные языки разметки и стилей, с помощью которых разрабатываются веб-страницы. На курсе Вы изучите основы языка разметки HTML, способы применения CSS, основы построения сайтов для сети Интернет. Вы получите необходимые навыки для построения сайтов с помощью статических страниц в сети Интернет. Успешное обучение на этом курсе даст Вам прочную базу для дальнейшего изучения Веб-технологий.
Рассматриваются продвинутые технологии вёрстки веб-страниц и специальные эффекты, в том числе с использованием абсолютного и относительного позиционирования, переполнения и обрезки блоков, внедрённых объектов, изображений в CSS. Также рассматриваются вопросы профессиональной разработки кода: настройка инструментов разработки, организация технического процесса, разработка технических требований, проектирование макетов, тестирование и контроль качества веб-страниц.
Курс предназначен для веб-мастеров, начинающих верстальщиков, редакторов кода, веб-дизайнеров, веб-программистов, оптимизаторов.
По окончании курса Вы будете уметь:
- Cамостоятельно выбирать программные средства разработки в соответствии со своими задачами
- Грамотно проектировать веб-страницы и эффективно организовывать разработку кода
- Разрабатывать код HTML и CSS в соответствии со стандартами Консорциума W3C
- Создавать веб-страницы в соответствии с основными принципами практичности (usability) и доступности (accessibility) для пользователей
- Разрабатывать веб-страницы, совместимые с распространёнными браузерами: Internet Explorer 6 и выше, Firefox, Opera 7 и выше
- Верстать веб-страницы с применением современных технологий HTML и CSS: бестабличная и комбинированная вёрстка, абсолютное и относительное позиционирование, переполнение и обрезка блоков, внедрение внешних объектов, изображения в CSS
- Оптимизировать веб-страницы для печати и для просмотра на наладонных устройствах
- Тестировать веб-страницы, выполнять контроль качества
Производитель: Специалист
Автор: Специалист
Продолжительность: 24:00:00
Язык: Русский
Жанр: Web-дизайн
Качество видео: PCRec
Видеокодек: MPEG4
Битрейт видео: ~68kbps
Размер кадра: 872x640
Аудиокодек: AAC
Битрейт аудио: 64kbps
Модуль 1. Введение и основные понятия
Модуль 2. Анатомия страницы
Модуль 3. Гиперссылки
Модуль 4. Изображения
Модуль 5. CSS. Каскадные таблицы стилей: основные свойства
Модуль 6. Списки
Модуль 7. Таблицы
Модуль 8. Фреймы
Модуль 9. Формы
Модуль 10. Использование CSS для макетирования
Модуль 11. Дополнительные возможности HTML и CSS
Модуль 12. Мета-информация на странице
Модуль 13. Выбор хостинга и поддержка сайта
Модуль 14. Что дальше?
- Что такое web-сервер, web-сайт, web-страница
- Основные сведения о языках разметки:
- Эволюция языков разметки.
- Цели и задачи языка HTML.
- HTML-разметка: Элементы
- Тэги
- Структура HTML-документа. Основные элементы разметки.
- Раздел head и заголовок документа
- Использование комментариев
- Атрибуты элементов
- Специальные символы
- Лабораторная работа: создание HTML-документа
Модуль 2. Анатомия страницы
- Регистр букв, закрытие тегов, использование кавычек в атрибутах
- Типы HTML-документов
- Валидация HTML-документа, валидатор W3C.
- Лабораторная работа: валидация разметки
- Структурные элементы разметки
- Текстовые элементы разметки
- Лабораторная работа: добавление типа документа
Модуль 3. Гиперссылки
- Понятие гиперссылок в WWW
- Внешние и внутренние гиперссылки
- Типы адресов в WWW
- Дополнительные атрибуты гиперссылок
- Лабораторная работа: создание навигационного меню
Модуль 4. Изображения
- Типы изображений используемые в WWW
- Вставка изображений на страницу
- Атрибуты элемента img
- Новые элементы для изображений в HTML5
- Лабораторная работа: использование изображений на странице
Модуль 5. CSS. Каскадные таблицы стилей: основные свойства
- Основные понятия CSS
- Способы определения стилей
- Каскадирование
- Наследование
- Единицы измерения в CSS
- Селекторы
- Псевдоклассы и псевдоэлементы
- Лабораторная работа: базовое оформление страницы с помощью стилей
- Свойства шрифтов
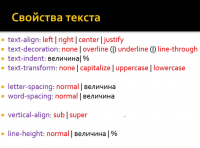
- Свойства текста
- Свойства цвета и фона
- Лабораторная работа: окончательное оформление страницы с помощью стилей
Модуль 6. Списки
- Структурирование информации на WEB-странице при помощи списков.
- Маркированный список
- Нумерованный список
- Список определений
- Смешанные списки
- CSS свойства для списков
- Лабораторная работа: оформление навигационного меню в виде списка
Модуль 7. Таблицы
- Основные элементы таблицы
- Структура таблицы на странице
- Объединение ячеек. Типичные ошибки при работе с таблицами
- CSS свойства элементов таблиц
- Дополнительные элементы таблицы
- Лабораторная работа: оформление табличных данных
Модуль 8. Фреймы
- История фреймов
- Вложенные фреймы (iframe)
- Фреймы и гиперссылки
- Лабораторная работа: добавление на страницу плавающего фрейма
Модуль 9. Формы
- Что такое веб-формы?
- Элемент form
- Текстовые поля и кнопки
- Элементы выбора
- Списки
- Атрибуты элементов формы
- Лабораторная работа: создание веб-формы обратной связи
- Элементы и их атрибуты в HTML 5
Модуль 10. Использование CSS для макетирования
- Оформление границ элемента
- Внутренние отступы элемента
- Наружные отступы элемента
- Размеры элемента
- Позиционирование элемента
- Видимость элемента
- Лабораторная работа: позиционирование элементов
Модуль 11. Дополнительные возможности HTML и CSS
- Импорт CSS
- Стили для различных типов носителей
- Свойства CSS для печати страниц
- Лабораторная работа: подготовка страницы к печати
- Свойства курсора
- Использование внешних объектов
- Встраивание аудио- и видео-файлов с помощью элементов HTML5
- Обзор возможностей HTML 5 (Canvas, WebStorage, Drag-&-Drop)
Модуль 12. Мета-информация на странице
- Использование мета-информации
- Элемент meta и его атрибуты
- Поясняющая мета-информация
- Мета-информация для роботов
- Эмуляция заголовков ответа сервера
Модуль 13. Выбор хостинга и поддержка сайта
- Хостинг
- Поиск хостера
- Услуги хостера
- Использование FTP-клиента
- Доступ к сайту через проводник Windows
Модуль 14. Что дальше?
- Тонкая настройка сайта на стороне сервера
- Динамические элементы на странице
- Динамическое создание контента на сервере
- Современные способы предоставления информации
Скачать обучающий видеокурс (1.16 GB):
Похожие новости
- Artista Impresso Pro 1.8.7
- Jettison 1.7.2 - автоматически размонтируем диски
- Хакер №10 (октябрь 2014)
- Sidify Music Converter for Spotify 1.3.1
- Adobe Photoshop Lightroom для Mac 5.7.1
- Stellar Drive Toolbox 4.0
- Photomatix Pro 6.1.2
- Kentucky Route Zero (ep. 1-4) (2016)
- Maxwell Render 4.0.0.11
- Among the Sleep - Enhanced Edition
- Private Contact 3.4
- MacScan 2.9.4 антивирус для Mac
- Photo Plus 3.0.10138 для Mac
- Sublime Text 3.1.1 (3189) Dev
- Vitamin-R 1.89
- Artboard 2.1.2
- Maxthon 4.0.3.6000 для Mac
- ICEY - UCEY's Awakening (2017)
- Stationery Pack 2.21
- Bluetail - Vector Designer 2.3.1