Видеокурс «Азы сайтостроения для начинающих плюс шаблоны»
07.08.2013

Видеокурс познакомит вас с азами современной верстки сайтов, с основами сайтостроения и аспектами веб-дизайна. Вы узнаете как создавать HTML-документ, как прописывать в нем теги, создавать с их помощью различные элементы, как оформлять страницу при помощи каскадных таблиц стилей и как подключать их к HTML-документу, что такое блочная верстка, как сделать фиксированный и резиновый макет.
Рассмотрены различные примеры для создания типичной веб-страницы, состоящей из шапки, колонок и подвала. Вы научитесь создавать макет для сайта в Photoshop, создавать классы CSS для тегов и познакомитесь с новыми тегами и многое другое.
Не важно сколько Вам лет, не нужно быть дизайнером или художником, чтобы с помощью предлагаемого MacX.ws курса научиться создавать сайты с завораживающим дизайном. Чтобы легче воплотить свои знания в реальный проект, в архиве присутствуют исходники материалов рассмотренных в курсе тем и несколько готовых шаблонов сайтов.
Содержание видеокурса:
Часть 1 - HTML
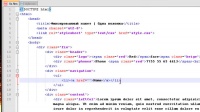
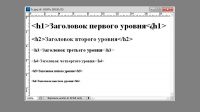
- Создание HTML-документа
- Структура HTML-документа
- Создание простой статьи
- Атрибуты тегов
- Как вставить картинку в HTML
- HTML-ссылка
- HTML-таблица
- Списки в HTML
- Каскадные таблицы стилей
- Основы HTML-верстки. Часть 1
- Основы HTML-верстки. Часть 2
- Удобные настройки в Notepad++
- Дополнительные материалы
Часть 2 - Вёрстка сайта
- Классы в CSS
- Фиксированный макет c одной колонкой
- Шапка и подвал. Как прибить подвал к низу страницы
- Создание контента
- Фиксированный макет с двумя колонками
- Фиксированный макет с тремя колонками
- Резиновый макет сайта
- Из PSD в HTML. Часть 1
- Из PSD в HTML. Часть 2 - Верстка шапки.
- Из PSD в HTML. Часть 3 - Верстка горизонтального меню
- Из PSD в HTML. Часть 4 - Верстка вертикального меню
- Из PSD в HTML. Часть 5 - Создание контентной части
- Из PSD в HTML. Часть 5 - Верстка подвала
- Использование LESS CSS
- Подсветка LESS CSS кода в Notepad++
- Дополнительные материалы (исходники)
Часть 3 - Photoshop
- Как нарисовать макет для сайта в Photoshop
- Создание макета для сайта в Photoshop. Текстура
- Создание логотипа и контактов
- Рисуем горизонтальное меню
- Горизонтального меню в стиле Apple
- Рисуем вертикальное меню
- Рисуем контентную часть и подвал
- Создание кнопок для сайта в Photoshop
- Настройка панелей в Photoshop
- Размер блока при нарезке макета с помощью панели Info
- Дополнительные материалы (исходники)
Видео: MP4, AVC, 1280x720, ~611 Kbps, 15.000 fps
Аудио: AAC, 44.1 KHz, stereo, 128 Kbps
Общая продолжительность: 07:02:47
Язык: русский
Скачать видеокурс «Азы сайтостроения для начинающих + шаблоны» (2.3 Gb):
c
Похожие новости
- Screenflick 2.2.17
- Full Throttle Remastered (2017)
- External Editors For Photos 1.1
- AirServer 7.1.4
- Переlator 2.1
- Napkin 1.5.2
- MeldaProduction MTotalBundle 4.02 MacOSX - коллекция плагинов для обработки звука
- MegaPack for MS Office 2.0
- Templates for Pages (by Nobody) 2.3
- GIF Maker Tool 2.2
- Awesome Screenshot 1.2
- AutoPrompt 1.0.8
- iA Writer 5.2.2
- Stuffit Deluxe 16.0.5 для Mac OS X
- Adguard для Mac 1.5.14
- FL Studio 11.0.3 PB для Mac
- Надежда Шибина. МК Обработка детских фотографий (2014)
- Navicat for PostgreSQL 12.0.26
- Balsamiq Mockups 3.5.17
- Outline 3.21.4