HTML и CSS. Уровень 2. Кроссбраузерная верстка, основы юзабилити, HTML5 и CSS (2014)
11.01.2015

HTML и CSS — основные языки, с помощью которых разрабатываются веб-страницы. Формально HTML и CSS являются разными языками, но применяются в тесной связи друг с другом и на практике составляют единый комплекс технологий. Этот учебный курс даст вам представление о современных технологиях HTML и CSS, которые совместимы со стандартами Консорциума W3C и поддерживаются в браузерах, распространённых на сегодняшний день.
В данном видеокурсе рассматриваются продвинутые технологии вёрстки веб-страниц и специальные эффекты, в том числе с использованием абсолютного и относительного позиционирования, переполнения и обрезки блоков, внедрённых объектов, изображений в CSS. Также рассматриваются вопросы профессиональной разработки кода: настройка инструментов разработки, организация технического процесса, разработка технических требований, проектирование макетов, тестирование и контроль качества веб-страниц.
Курс предназначен для веб-мастеров, начинающих верстальщиков, редакторов кода, веб-дизайнеров, веб-программистов, оптимизаторов.
По окончании курса Вы будете уметь:
- Cамостоятельно выбирать программные средства разработки в соответствии со своими задачами
- Грамотно проектировать веб-страницы и эффективно организовывать разработку кода
- Разрабатывать код HTML и CSS в соответствии со стандартами Консорциума W3C
- Создавать веб-страницы в соответствии с основными принципами практичности (usability) и доступности (accessibility) для пользователей
- Разрабатывать веб-страницы, совместимые с распространёнными браузерами: Internet Explorer 6 и выше, Firefox, Opera 7 и выше
- Верстать веб-страницы с применением современных технологий HTML и CSS: бестабличная и комбинированная вёрстка, абсолютное и относительное позиционирование, переполнение и обрезка блоков, внедрение внешних объектов, изображения в CSS
- Оптимизировать веб-страницы для печати и для просмотра на наладонных устройствах
- Тестировать веб-страницы, выполнять контроль качества
Год выпуска: 2014
Производитель: Специалист
Автор: Специалист
Продолжительность: 24:00:00
Язык: Русский
Жанр: Web - дизайн
Качество видео: PCRec
Видеокодек: AVC/H.264
Битрейт видео: ~15fps 69kbps
Размер кадра: 912x672
Аудиокодек: AAC
Битрейт аудио: 44100Hz stereo 64kbps
Модуль 1. Веб-стандарты и их поддержка
Модуль 2. Элементы и атрибуты HTML5 и структурастраницы
Модуль 3. Эффективное использование инструментов разработки веб-страниц
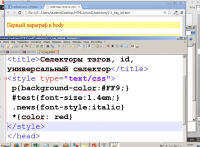
Модуль 4. Селекторы в HTML5
Модуль 5. Введение в построение удобных дляиспользования сайтов (usability) и доступность (accessibility) сайтов
Модуль 6. Продвинутые технологии HTML и CSS
Модуль 7. Совместимость веб-страниц с различнымибраузерами
Модуль 8. Использование свойств CSS2 и CSS3
Модуль 9. Верстка макета
Модуль 10. Типовые решения
- Стандарты W3C. Документация.
- DOCTYPE.
- Стандарт Unicode. Кодировки Unicode. Поддержка Unicode в различных браузерах.
- Протокол HTTP.
Модуль 2. Элементы и атрибуты HTML5 и структурастраницы
- Секции, выноски, статьи, навигационные, «шапка», «подвал».
- Элементы форм и их атрибуты.
Модуль 3. Эффективное использование инструментов разработки веб-страниц
- Инструментарий разработчика:, FTP-клиенты, текстовые редакторы, графические редакторы, вспомогательные программы. Web Developer, Mozilla
- Firebug, Zen Coding/Emmet, IE WebDeveloper.
- Составление и анализ требований к вёрстке веб-страниц . Проектирование макетов. Тестирование веб-страниц: просмотр в различных браузерах,
- проверка валидатором, просмотр при различной ширине окна браузера и
- различных размерах шрифта. Контроль качества веб страниц.
- Практическая работа: построение структуры страницы с использованиемвспомогательных программ.
Модуль 4. Селекторы в HTML5
- Селекторы перешедшие из HTML4/xHTML.
- Псевдоклассы/псевдоэлементы. Контекстные селекторы. Новые селекторы в HTML.
- Ролловеры, спрайты.
- Практическаяработа: использование специфических селекторов при версткестраницы.
Модуль 5. Введение в построение удобных дляиспользования сайтов (usability) и доступность (accessibility) сайтов
- Практичность (usability) сайтов. Цели и задачи пользователей. Общие принципы разработки интерфейсов в применении к сайтам. Психологические
- аспекты взаимодействия пользователя с сайтом. Тестирование практичности.
- Доступность (accessibility) сайтов. Обзор различных технических устройств для просмотра сайтов. Технические аспекты взаимодействия
- пользователя с сайтом. Ограниченные возможности пользователей
- Семинар: Учет удобства использования сайтов
Модуль 6. Продвинутые технологии HTML и CSS
- Относительное и абсолютное позиционирование. Поведение дочерних элементов при позиционировании. Порядок наложения: свойство z-index.
- Примеры позиционирования: наложение блоков, закрепление
- "подвала" внизу страницы. Обрезка блока: свойство clip.
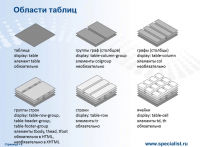
- Фиксированное позиционирование. Свойство display.
- Переполнение блока: свойство overflow. Особенности поддержки overflow в разных браузерах. Создание "фреймообразной" вёрстки с
- использованием overflow. Расширения IE: свойства overflow-x и overflow-y.
- Внедрение внешних ресурсов: элемент object. Внедрение файлов HTML, создание "фреймообразной" вёрстки с использованием object.
- Внедрение роликов Flash в соответствии со стандартами Консорциума W3C.
- Внедрение векторной графики (SVG); предоставление альтернативного
- растрового изображения браузерам, которые не поддерживают этот формат.
- Пиктограмма сайта (favicon). Формат ICO. Особенности поддержки пиктограммы в различных браузерах.
- Практическаяработа: использование на практике CSS-свойствпозиционирования, отображения и др.
Модуль 7. Совместимость веб-страниц с различнымибраузерами
- Условные комментарии.
- Скрипты для поддержки селекторов и изменения поведения старых браузеров.
- Программы эмуляторы старых версий IE.
- Фильтры.
- Практическаяработа: использование кроссбраузерной верстки
Модуль 8. Использование свойств CSS2 и CSS3
- Градиенты, анимация, трансформация (2D и 3D), переходы
- Медиа-запросы (построение мобильных версий сайтов, адаптивная верстка)
- @font-face (веб-шрифты), текстовые эффекты,
- Многоколоночная верстка,
- Работа с фоном (+градиенты)
- Закругление углов, модель Flex-блоков.
- Определение технологий, поддерживаемых браузером.
- Практическаяработа: построение выпадающего меню средствами HTML5 и CSS3
Модуль 9. Верстка макета
- Принципы нарезки макета из psd-файла.
- Выбор размеров и вариантов верстки.
- Верстка.
- Практическаяработа: нарезка макета страницы
- Практическаяработа: верстка страницы по заданному макету.
Модуль 10. Типовые решения
- CSS-фреймворки.
- Динамический CSS (на примере LESS).
- Шаблоны CMS
- Решения на jаvascript.
Скачать обучающий видеокурс (1.1 GB):
Похожие новости
- BlueStacks 0.2.1.17- Android Emulator for MAC
- Business Card Studio - Templates for MS Word 2.0
- IT Administrator's Guide to Mac OS X El Capitan
- LaunchBar 5.6.4
- LEGO Star Wars: The Complete Saga (2013)
- Mach Desktop 3.0.3
- Guitar Pro 7.0.6
- Интернет-гид №6 (июнь 2015)
- Luxology modo 501 (SP6) build 46546 (x64)
- Joomla! Ваш первый сайт (2014)
- Chroma Squad (2015)
- Sid Meier’s Civilization® VI: Rise and Fall (2018)
- IMagePhone Pro 1.6.2 - сделать обои для iPhone
- Хакер №8 (август 2016)
- Resolume Avenue 6.0.11
- ShreddR 1.0
- Hard West (2015)
- MacAppBlocker 3.2.1
- Helicon Remote 3.3.0 для Mac
- Pinstripe (2017)